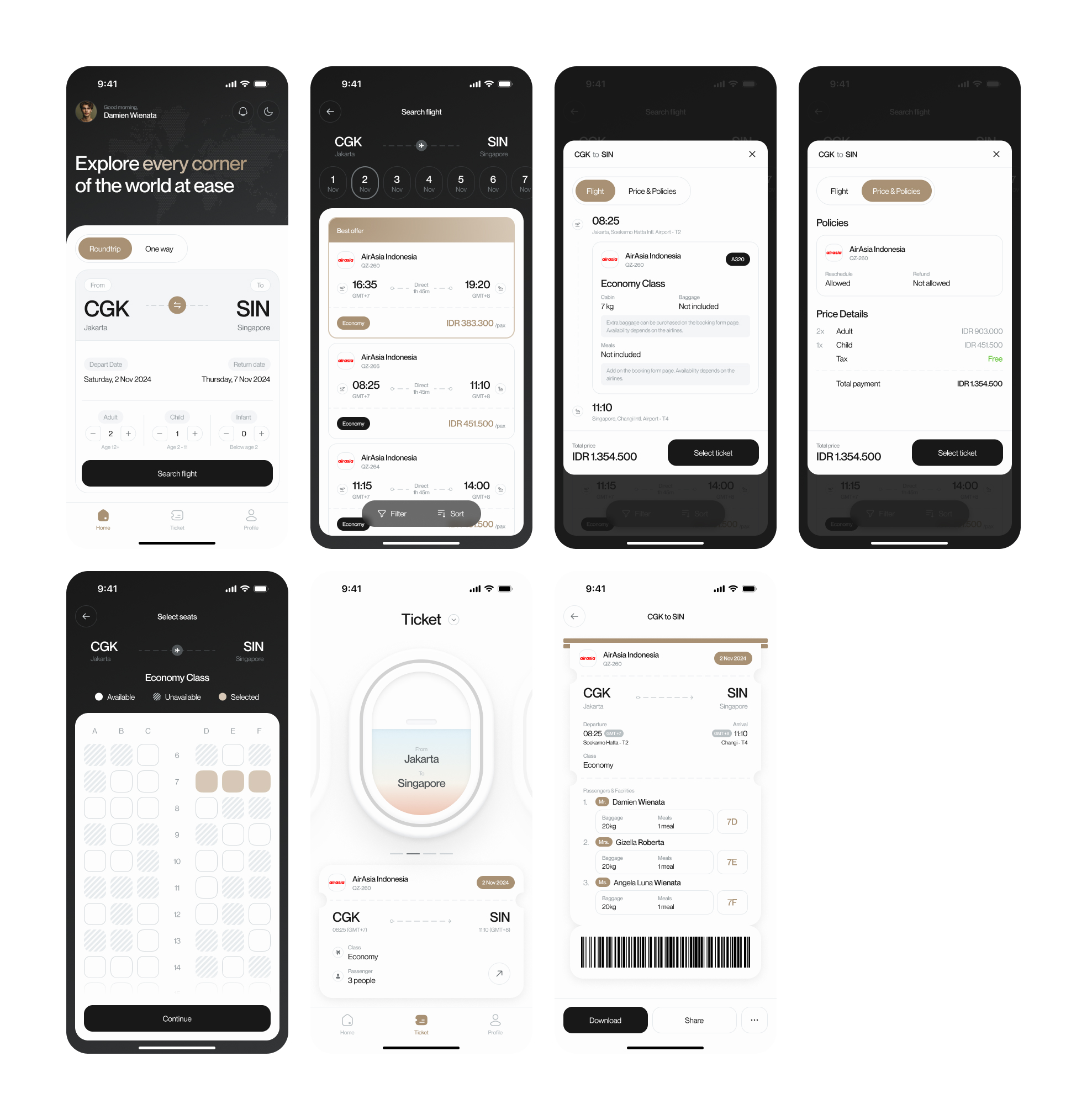
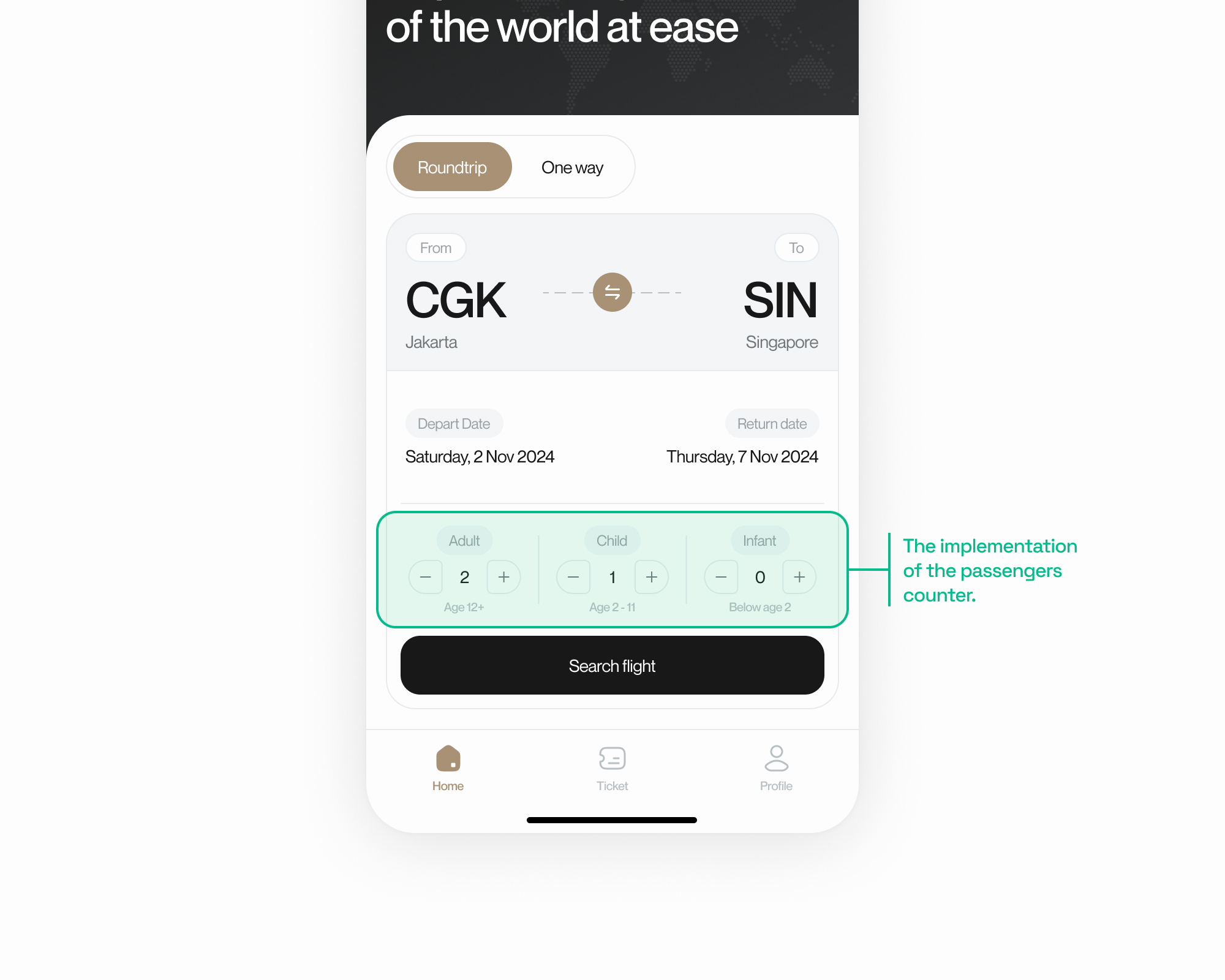
Unlike similar apps that require users to navigate to a separate pop-up to manage passenger details, Flightz displays individual counters for adults, children, and infants directly on the home page. This streamlined approach reduces user clicks and simplifies the booking process.
UI/UX Design
Flightz Mobile App
Daily UI Design Project

Role
Product Designer
Year
2024
Overview
Flightz is a mobile app designed to streamline the flight booking process. Users can quickly and easily search for flights to destinations worldwide. This project was created as part of the Daily UI Challenge #68, with the design prompt "Flight Search."
Research
To inform the initial wireframe for Flightz, I conducted a preliminary competitive analysis of popular Indonesian travel apps like Traveloka and tiket.com. While this research provided valuable insights, it's important to note that it was not exhaustive and may not represent the full spectrum of user preferences.
Improvements
1
2
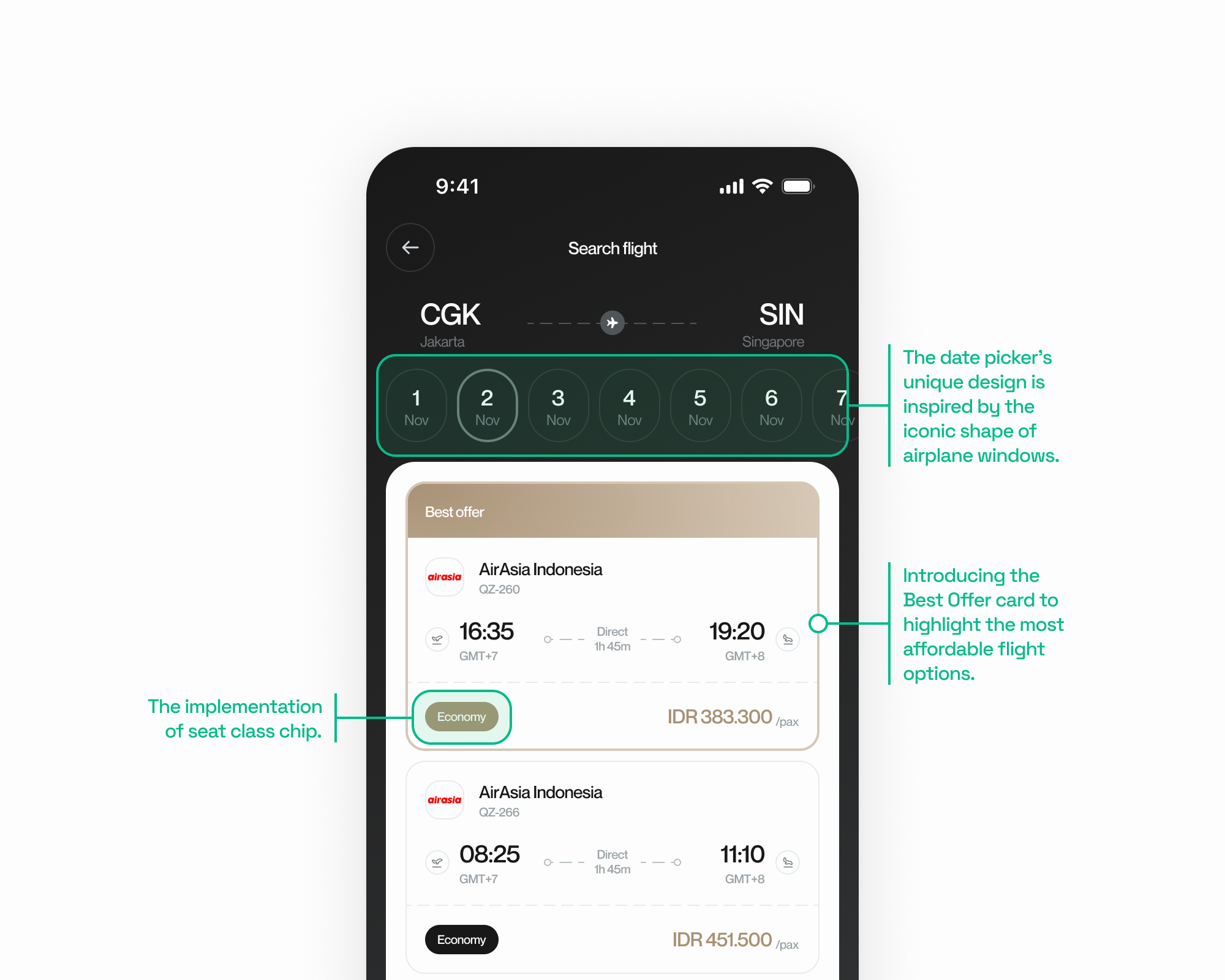
While many similar apps ask users to select a seat class before searching, Flightz presents seat class options as chips on the flight card after the search. This allows users to compare prices and details across different classes before making a decision, providing greater flexibility and informed choices.
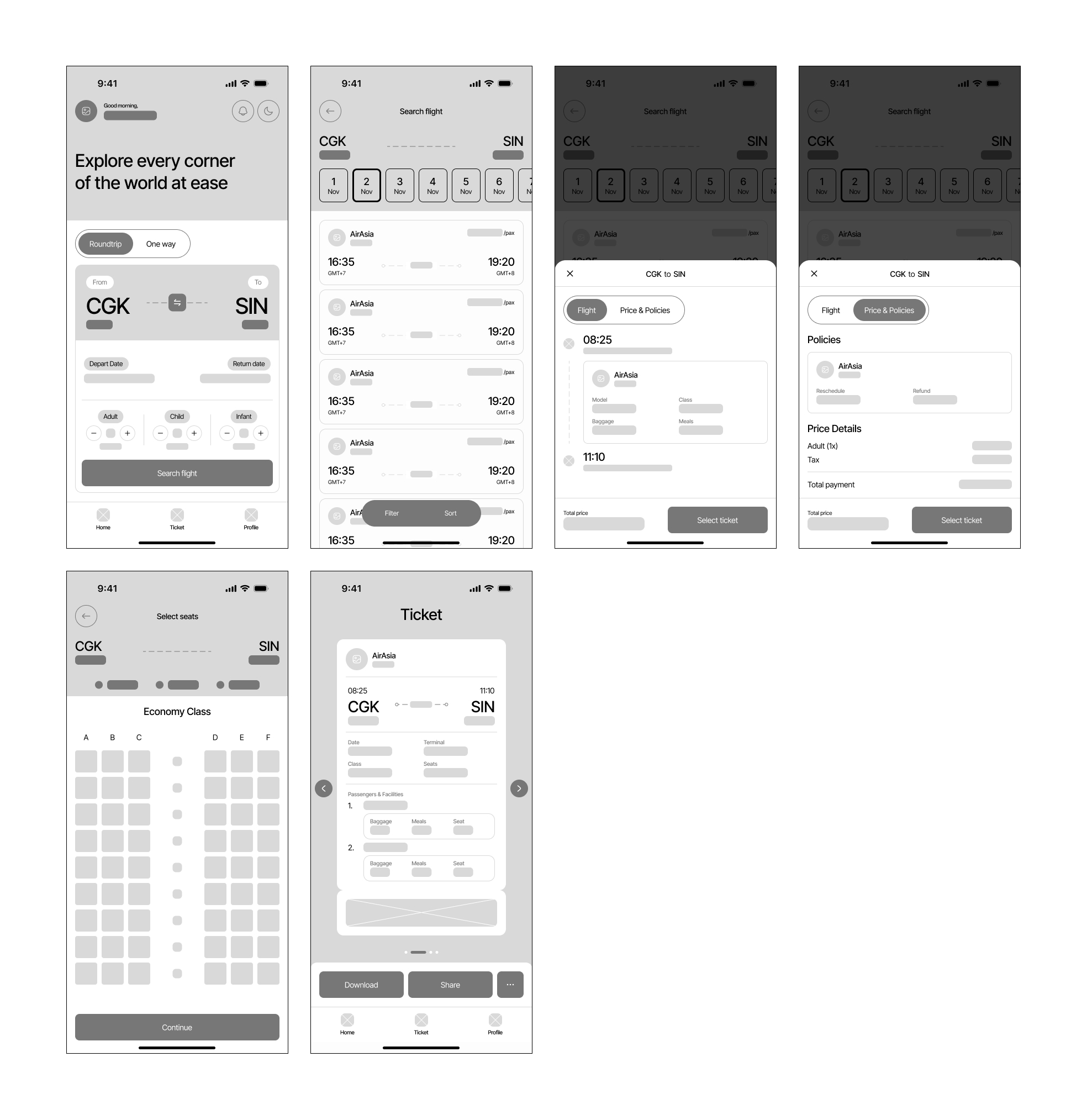
Wireframe
The following image shows the wireframe that shows the initial concept.

Iteration
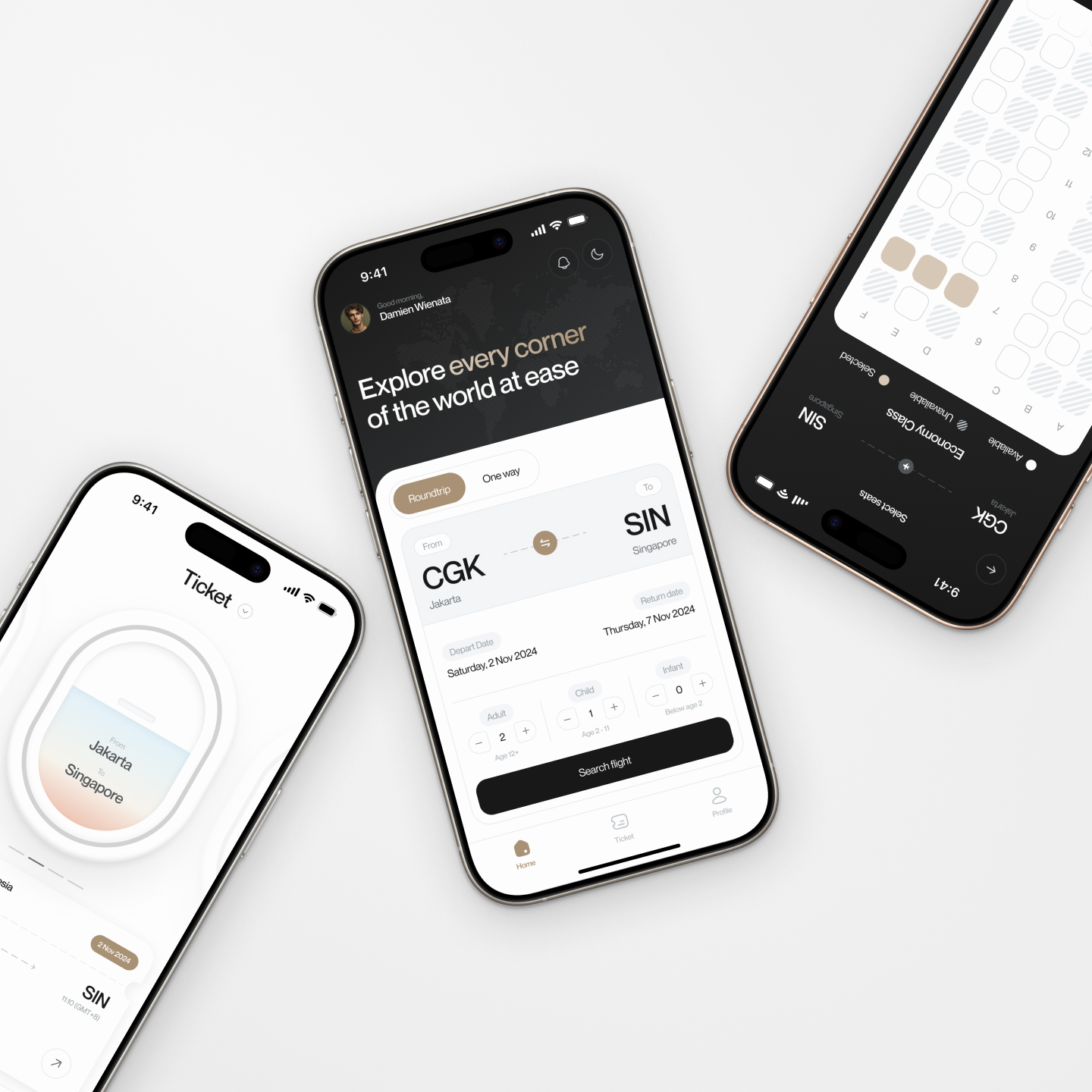
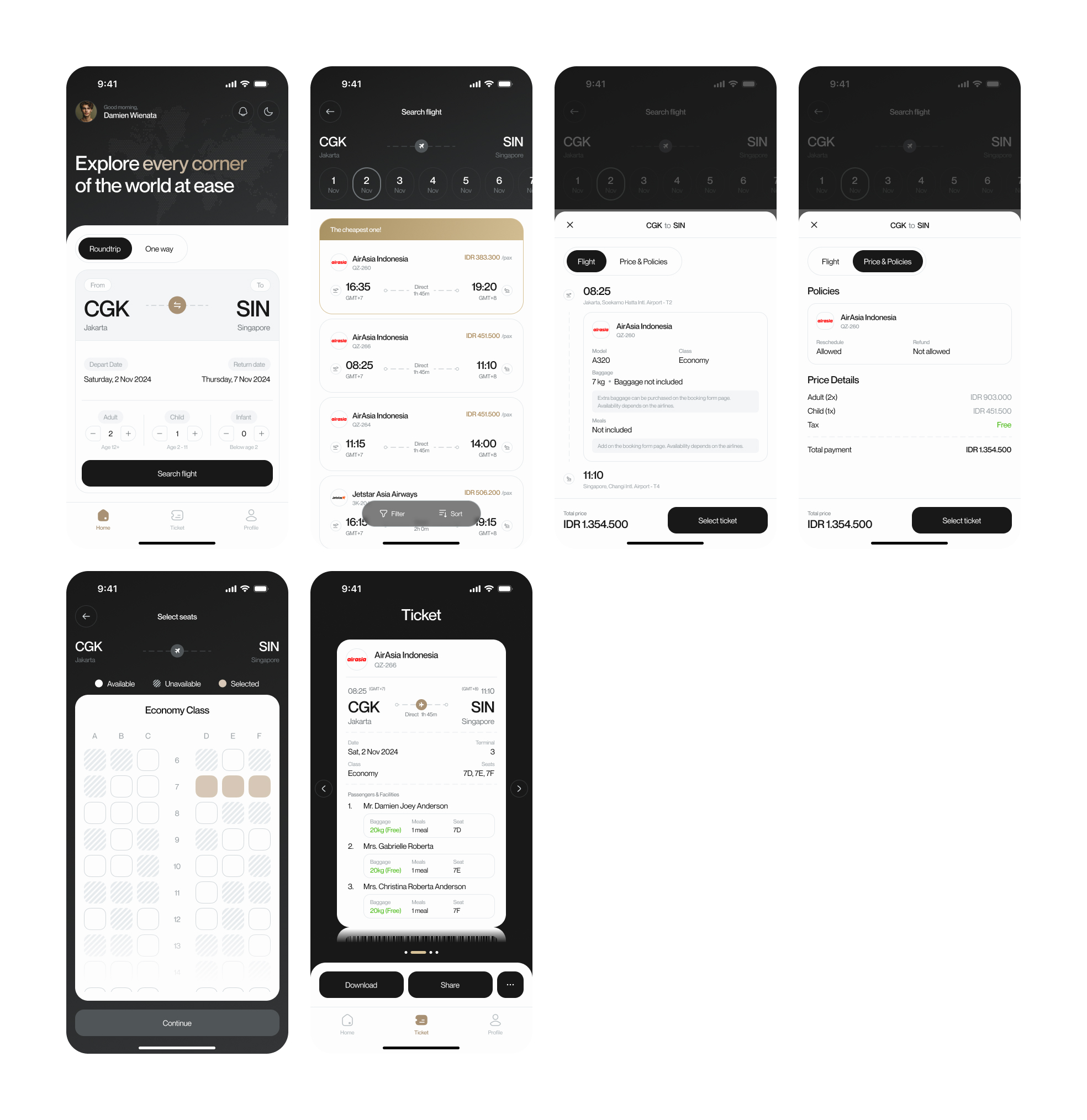
After finishing the wireframe design, I converted the concept into a high-fidelity design as shown in the figure below.

Upon further review of the initial design, I identified missing critical information, such as seat class. To address this, I refined the design in the second iteration, ensuring that all essential details were included while maintaining a simple yet informative interface.

Design
As previously mentioned, this design features individual passenger counters directly on the home page, as illustrated below. This streamlined approach eliminates the need for additional clicks when managing passenger details.

If user clicks the "Search flight" button, then the app will directed the user to the search flight page. This page allows users to adjust the dates using the airplane window-inspired date picker buttons. At the top of the scrollable area, the most affordable flight option, regardless of class, is highlighted with a special golden "Best offer" card.

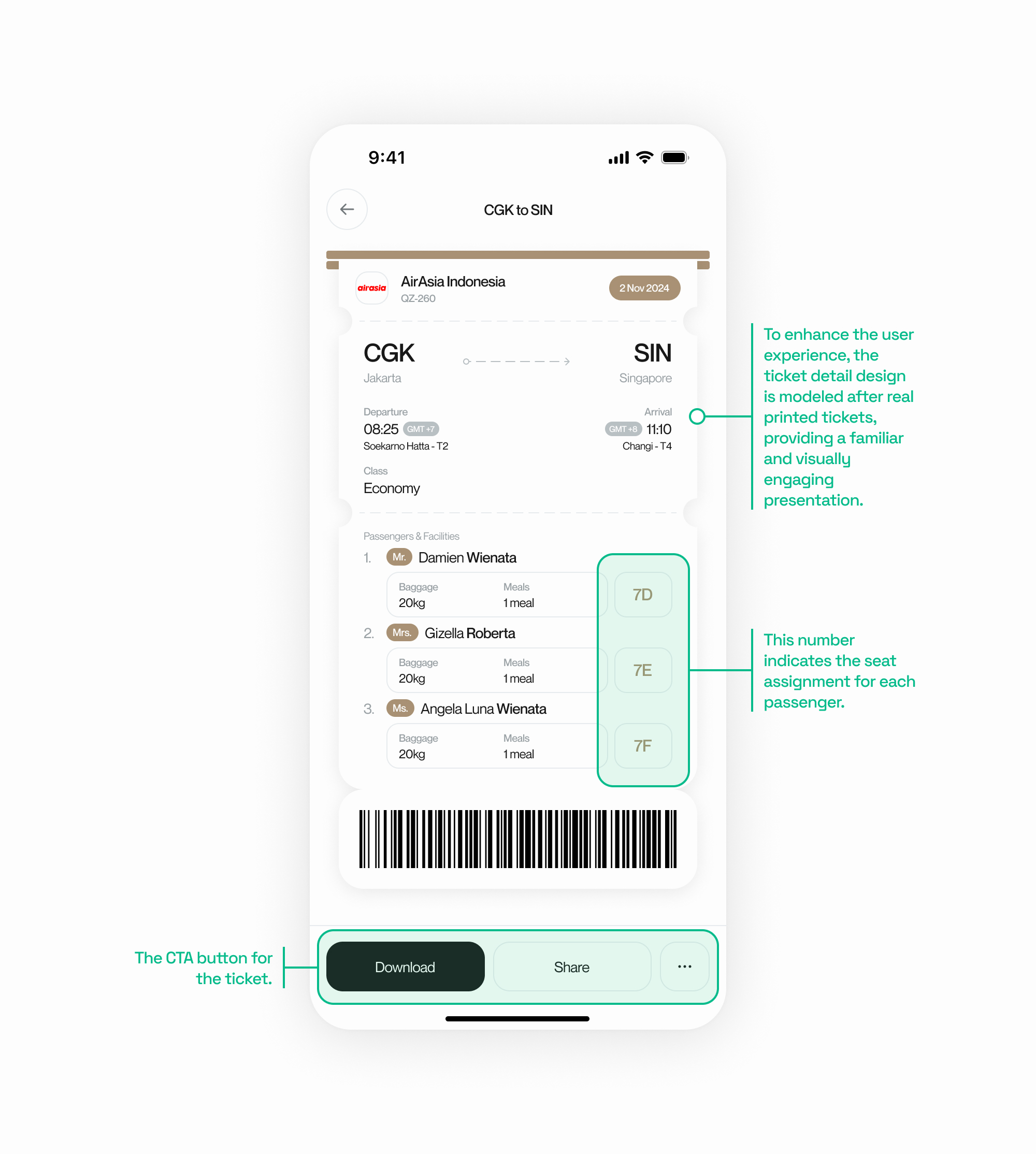
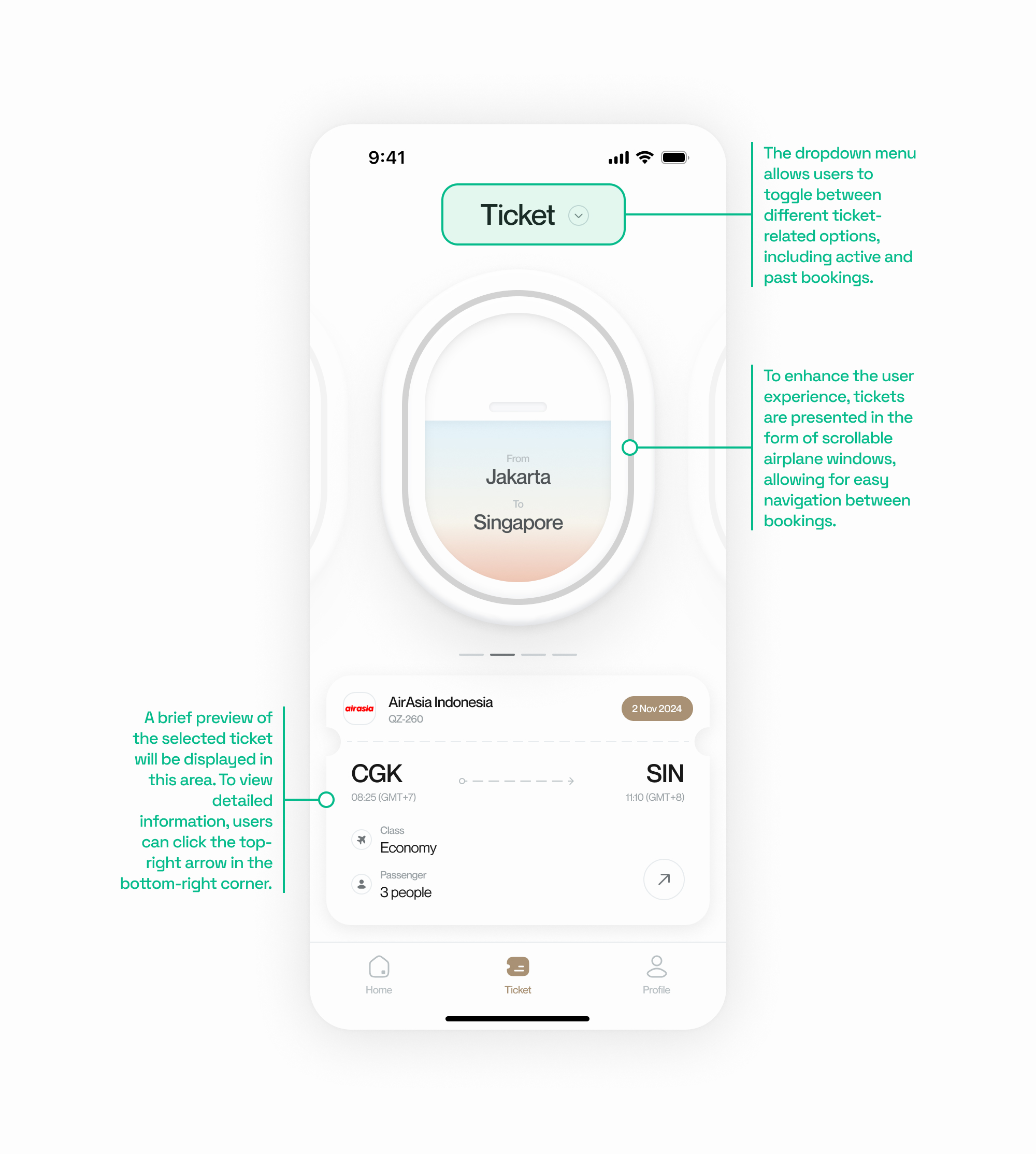
The ticket page features an airplane window illustration that displays the departure and arrival cities. By scrolling horizontally, users can navigate between multiple tickets (if any). Below the illustration, a brief ticket preview is provided.

Clicking the top-right arrow button in the bottom-right corner will redirect the user to the ticket detail page. This page displays all ticket information in a visually engaging format reminiscent of a printed ticket.